微信开发调试小工具正式版是款针对微信打造的调试工具。微信开发调试小工具正式版可以调试、检验页面的JS-SDK相关功能与权限,模拟大部分SDK的输入和输出。微信开发调试小工具能够进行请求网址、FromUserName、ToUserName、提交按钮、回应内容等诸多内容进行调试,帮助用户更加容易使用微信公众平台。
微信开发调试小工具正式版是款针对微信打造的调试工具。微信开发调试小工具正式版可以调试、检验页面的JS-SDK相关功能与权限,模拟大部分SDK的输入和输出。微信开发调试小工具能够进行请求网址、FromUserName、ToUserName、提交按钮、回应内容等诸多内容进行调试,帮助用户更加容易使用微信公众平台。
功能介绍
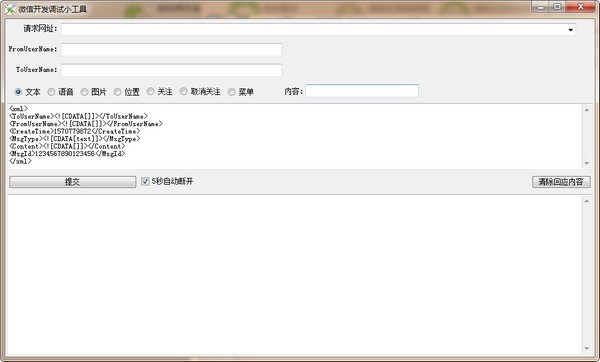
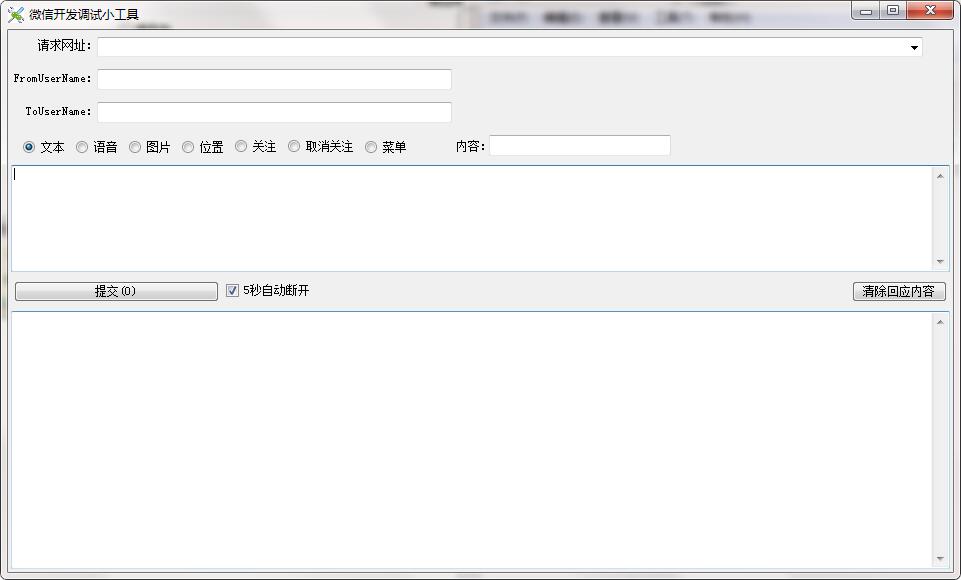
1、请求网址:请求网址输入你在公众平台开发模式下的那个URL(如下图),这个工具不带有验签算法之类的,所以不用填写To ken了,但是在WEB程序中为了安全我们是需要验签的,因此,你要加上只有你知道的参数比如debug=true之类的参数,让WEB程序不要执行验签,这样就可以跳过验签部份进行调试。请求网址最多可以保存3条,每条都会记录最后一次提交的参数,以方便在多个服务器之间进行调试。
2、FromUserName:用户在向公众帐号发送消息时,微信服务器每次都会将用于识别该用户身份的唯一ID发过来,同时也会将公众帐号的唯一标识也发过来,提交按钮上方的文本框中显示的就是模拟微信服务器提交到我们WEB服务器上的内容,你可以看到FromUserName和ToUserName.
3、ToUserName:与上面的FromUserName差不多。
4、文本/语音/图片/位置/关注/取消关注/菜单:这些选项模拟用户发送的消息类型,实际的消息内容由你自己填写
5、提交按钮:提交所发出的内容
6、5秒自动断开复选框:模拟微信服务器的计时机制,一般请求都不会超过5秒,但有时确实会出现超过5秒的请求,我自己就出现过,有些特定的操作会发生这种情况,因此这个也算是有用的。
7、回应内容:你想要回复的内容
8、清除回应内容按钮:这个也不用解释了吧,清楚你要回复的内容







































































 金山打字通
金山打字通





















 扫描二维码可直接下载到手机
扫描二维码可直接下载到手机 六界仙尊
六界仙尊 开心消消乐
开心消消乐 欢乐斗地主
欢乐斗地主 PDF转Word
PDF转Word PPT转PDF
PPT转PDF 全屏阅读
全屏阅读 PDF合并
PDF合并









 |
|





 X
X